Sebagian dari kalian mungkin asing dengan The Grounds of Alexandria, yang ada di Sydney itu. The Grounds of Alexandria sendiri merupakan kafe atau resto tematik, yang menyajikan nuansa 'hijau' nan menyegarkan. Penampakannya kurang lebih seperti ini. The Grounds of Alexandria yang ada di Sydney Nah, buat kalian yang mau merasakan nuansa tempat nongkrong yang seperti itu. Tak perlu jauh-jauh. Ada di Kota Batu! Retrorika namanya. Retrorika Coffee Bar & Resto, lengkapnya. Di Desa Bumiaji letaknya. Ada di Google Maps, atau bisa dicari via Instagram @retrorika.id . Buka hampir setiap hari. Jam 11.00-00.00 WIB untuk hari biasa, dan 10.00-00.00 WIB di akhir pekan. JANGAN LUPA, kafe ini tutup setiap hari KAMIS. Jangan seperti CPI yang melewatkan informasi tersebut. D engan percaya dirinya 'nyengklak' motor Vario 150 2019, dari Pemkot mBatu ke Jl. Dewi Mutmainah No. 2 Desa Bumiaji. Motor yang cukup gede untuk ' wong cilik ' dengan tinggi 150an cm. ...
1. Tujuan
Mampu membuat Stiky Man dan animasi berjalan dengan Adobe Flash.
2. Alat
Adobe Flash CS 5.5
3. Dasar Teori
Ada beberapa dasar teori yang bisa digunakan sebagai petunjuk (guidance) dalam pembuatan stickman berjalan, antara lain :
1. Pose
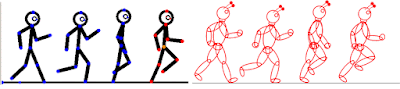
Berikut adalah pose-pose yang perlu ada dalam sebuah walk. Seringkali disebut dengan walk cycle. Dinamakan cycle karena pose ini dipilih sedemikian rupa sehingga pose terakhir identik dengan pose awal sehingga bisa disusun menjadi sebuah siklus tanpa henti.
Perhatikan bahwa ada 4 pose yang diperlukan, yaitu contact, down, passing, dan up.
Untuk mempermudah proses belajar, ada baiknya jika fokus pada pergerakan kaki dahulu. kemudian baru dilanjut bagian tubuh yang lain pada kesempatan berikutnya.
2. Timing
Timing yang dimaksud adalah jumlah frame yang diperlukan untuk menghasilkan animasi yang diinginkan. Timing juga berhubungan dengan durasi animasi yang diinginkan, apakah cepat atau lambat. Yang perlu diingat, untuk memperlambat animasi, tidak dilakukan dengan cara mengubah setting FPS, akan tetapi dengan cara mengubah jumlah frame yang dibuat. Dalam animasi baik 2D dan 3D, standar FPS adalah 24.
Untuk walk cycle, ada beberapa timing yang bisa digunakan tergantung jenis walk yang diinginkan
Normal walk: 12 frame (0.5 detik)
Cartoon walk: 8 frame
Timing yang relatif mudah untuk keperluan belajar adalah 8 frame. Dengan spesifikasi berikut,
Pose contact –> frame 1
Pose down –> frame 3
Pose passing –> frame 5 pose up –> frame 7 pose contact –> frame 9
3. Inbetween
4 pose hanya bisa untuk 4 keyframe. Sedangkan untuk walk cycle dengan timing cartoon, perlu 8 frame. Sehingga perlu 4 tambahan frame atau 1 tambahan perantara frame yang biasa disebut dengan inbetween. Proses pembuatan inbetween sangat sederhana.
Cukup aktifkan onion sehingga bisa tampak keyframe frame sebelumnya dan frame setelahnya. Sebagai contoh, berikut adalah kondisi frame 2 saat masih baru ditambahkan empty keyframe dengan mode onion skin aktif. Tambahkan gambar yang mewakili pertengahan dari kedua frame tersebut.
4. Tugas Praktikum
Membuat Stiky Man serta membuatnya menjadi animasi berjalan dengan software Adobe Flash CS 5.5.
5. Hasil Praktikum
Blog 101.01: Gambar Animasi Sederhana (5)
Prak 2 – Membuat Animasi Stickman Menggunakan Adobe Flash Professional oleh Moh Hasbi Assidiqi
Mampu membuat Stiky Man dan animasi berjalan dengan Adobe Flash.
2. Alat
Adobe Flash CS 5.5
3. Dasar Teori
Ada beberapa dasar teori yang bisa digunakan sebagai petunjuk (guidance) dalam pembuatan stickman berjalan, antara lain :
1. Pose
Berikut adalah pose-pose yang perlu ada dalam sebuah walk. Seringkali disebut dengan walk cycle. Dinamakan cycle karena pose ini dipilih sedemikian rupa sehingga pose terakhir identik dengan pose awal sehingga bisa disusun menjadi sebuah siklus tanpa henti.
Perhatikan bahwa ada 4 pose yang diperlukan, yaitu contact, down, passing, dan up.
Untuk mempermudah proses belajar, ada baiknya jika fokus pada pergerakan kaki dahulu. kemudian baru dilanjut bagian tubuh yang lain pada kesempatan berikutnya.
2. Timing
Timing yang dimaksud adalah jumlah frame yang diperlukan untuk menghasilkan animasi yang diinginkan. Timing juga berhubungan dengan durasi animasi yang diinginkan, apakah cepat atau lambat. Yang perlu diingat, untuk memperlambat animasi, tidak dilakukan dengan cara mengubah setting FPS, akan tetapi dengan cara mengubah jumlah frame yang dibuat. Dalam animasi baik 2D dan 3D, standar FPS adalah 24.
Untuk walk cycle, ada beberapa timing yang bisa digunakan tergantung jenis walk yang diinginkan
Normal walk: 12 frame (0.5 detik)
Cartoon walk: 8 frame
Timing yang relatif mudah untuk keperluan belajar adalah 8 frame. Dengan spesifikasi berikut,
Pose contact –> frame 1
Pose down –> frame 3
Pose passing –> frame 5 pose up –> frame 7 pose contact –> frame 9
3. Inbetween
4 pose hanya bisa untuk 4 keyframe. Sedangkan untuk walk cycle dengan timing cartoon, perlu 8 frame. Sehingga perlu 4 tambahan frame atau 1 tambahan perantara frame yang biasa disebut dengan inbetween. Proses pembuatan inbetween sangat sederhana.
Cukup aktifkan onion sehingga bisa tampak keyframe frame sebelumnya dan frame setelahnya. Sebagai contoh, berikut adalah kondisi frame 2 saat masih baru ditambahkan empty keyframe dengan mode onion skin aktif. Tambahkan gambar yang mewakili pertengahan dari kedua frame tersebut.
4. Tugas Praktikum
Membuat Stiky Man serta membuatnya menjadi animasi berjalan dengan software Adobe Flash CS 5.5.
5. Hasil Praktikum
5. Kesimpulan
Membuat animasi berjalan menggunakan objek Sticky Man adalah cara mudah bagi para pemula yang ingin belajar animasi.
Membuat animasi berjalan menggunakan objek Sticky Man adalah cara mudah bagi para pemula yang ingin belajar animasi.
6. Referensi
Prak 2 – Membuat Animasi Stickman Menggunakan Adobe Flash Professional oleh Moh Hasbi Assidiqi



Komentar
Posting Komentar